您现在的位置是:首页 > 网站制作 > java|jsjava|js
Vue.js 目录结构
![]() 胜于蓝2019-07-08【java|js】人已围观
胜于蓝2019-07-08【java|js】人已围观
简介上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析 目录/文件 说明 build 项目构建(webpack)相关代码
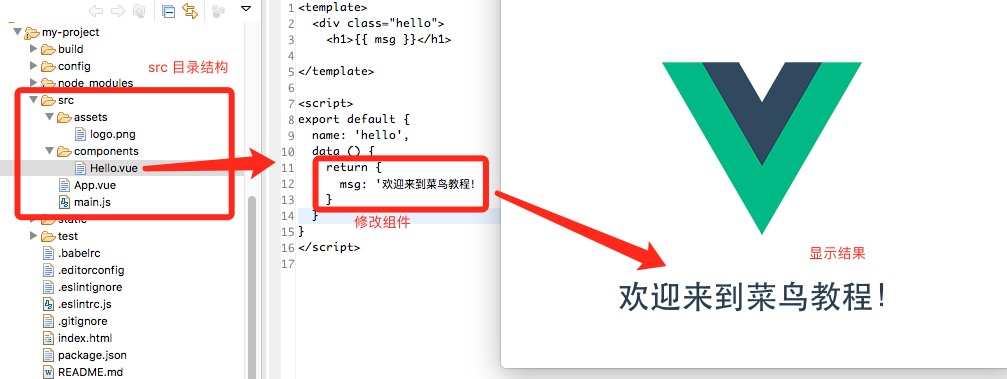
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
src/APP.vue
<!-- 展示模板 --> <template> <div id="app"> <img src="./assets/logo.png"> <hello></hello> </div> </template> <script> // 导入组件 import Hello from './components/Hello' export default { name: 'app', components: { Hello } } </script> <!-- 样式代码 --> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
src/components/Hello.vue
<template> <div class="hello"> <h1>{{ msg }}</h1> </div> </template> <script> export default { name: 'hello', data () { return { msg: '欢迎来到菜鸟教程!' } } } </script>重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:

Tags:
很赞哦! ()
相关文章
随机图文

Java Applet 基础
Applet 是一种 Java 程序。它一般运行在支持 Java 的 Web 浏览器内。因为它有完整的 Java API支持,所以Applet 是一个全功能的 Java 应用程序。如下所示是独立的 Java 应用
Webpack 入门教程Vue.js
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。本章节基于 Webpack3.0 测试通过。从图中我
Java 基本数据类型
变量就是申请内存来存储值。也就是说,当创建变量的时候,需要在内存中申请空间。内存管理系统根据变量的类型为变量分配存储空间,分配的空间只能用来储存该类型数据。因此,通过定
Java 日期时间
java.util 包提供了 Date 类来封装当前的日期和时间。 Date 类提供两个构造函数来实例化 Date 对象。第一个构造函数使用当前日期和时间来初始化对象。Date( )第二个构造函


 扫描关注胜于蓝微信|公众号,第一时间获取网站模板更新动态
扫描关注胜于蓝微信|公众号,第一时间获取网站模板更新动态


